Are you tired of spending hours crafting layouts and styling components from scratch? Welcome to CodeZion Tailwind Template service page, where Tailwind Templates meet innovation, performance, and flexibility. Our collection of Tailwind website templates and HTML Tailwind CSS templates are meticulously designed to help developers, designers, and businesses accelerate their workflow, reduce development time, and build stunning, responsive websites effortlessly.
Tailwind Templates are pre-built, customizable layouts built on the utility-first CSS framework, Tailwind CSS. Unlike traditional frameworks that rely on predefined components, Tailwind uses low-level utility classes that allow you to compose bespoke designs directly in your markup. With Tailwind CSS templates, you get pixel-perfect control over every element, ensuring your site is both performant and visually cohesive.
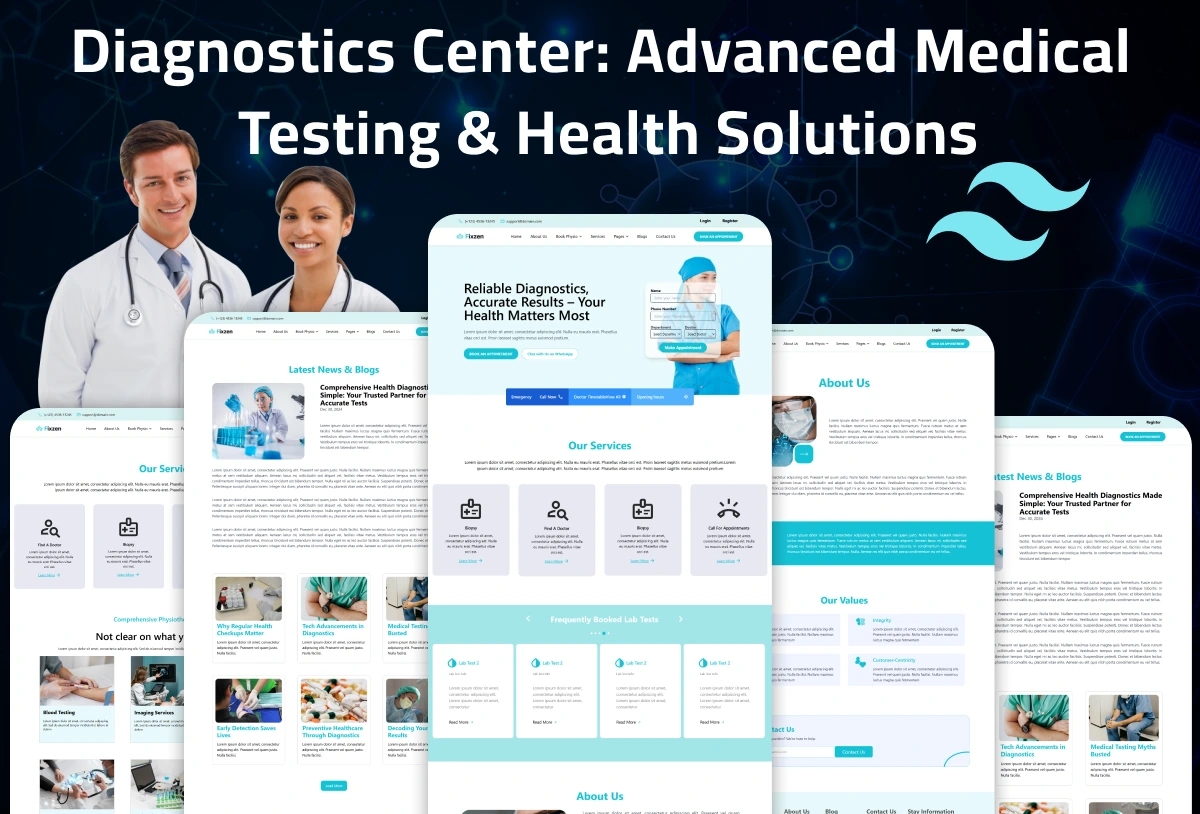
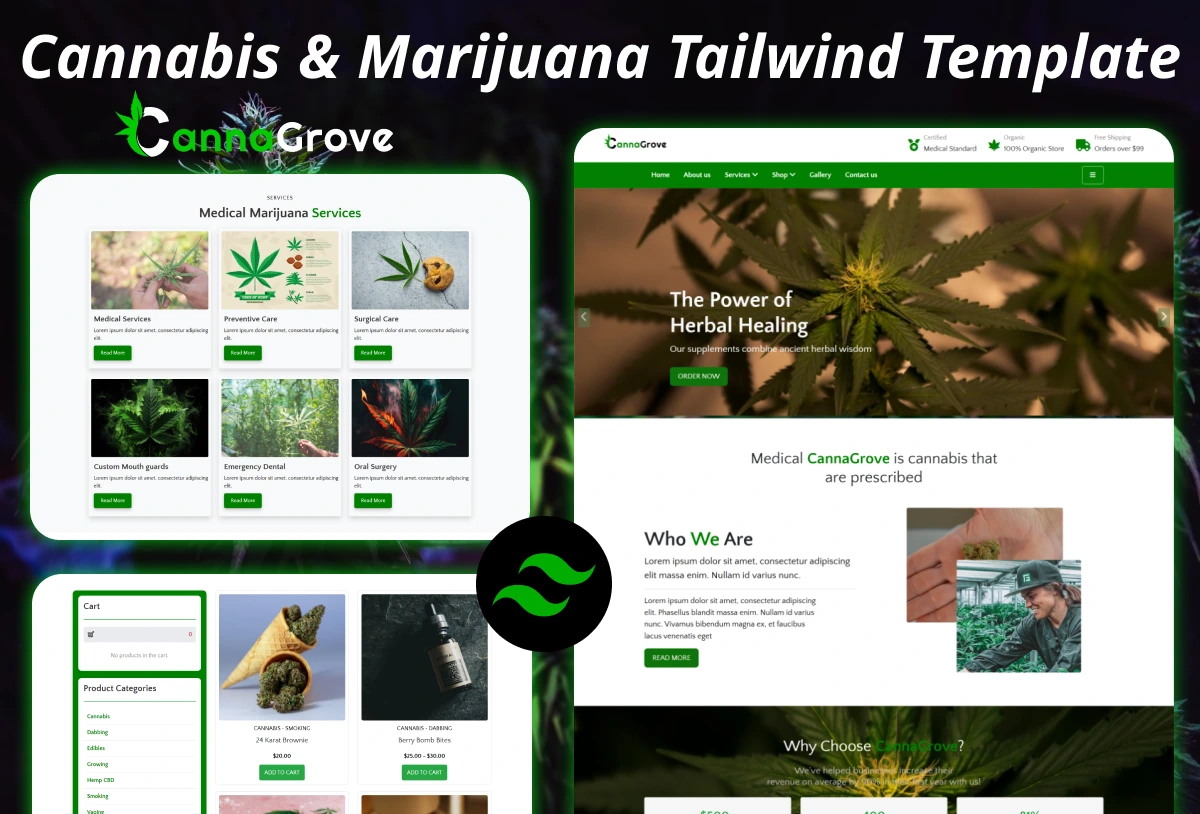
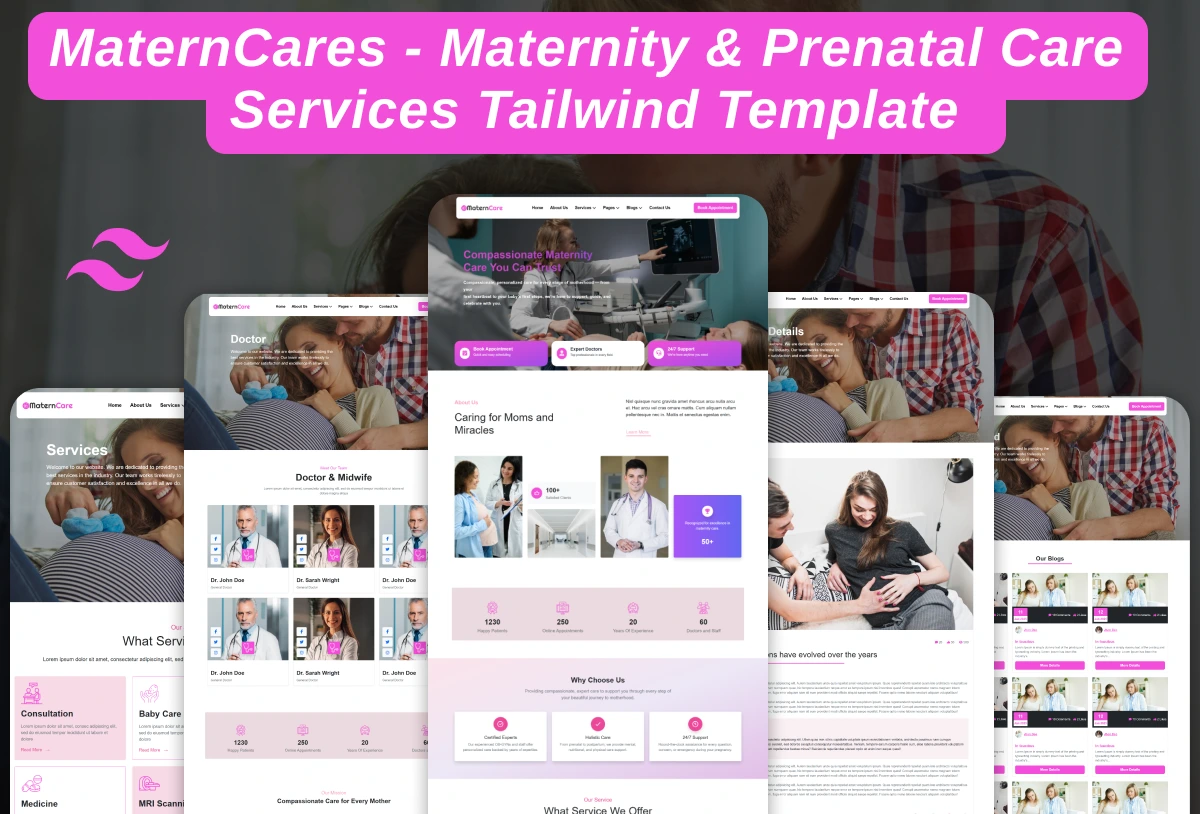
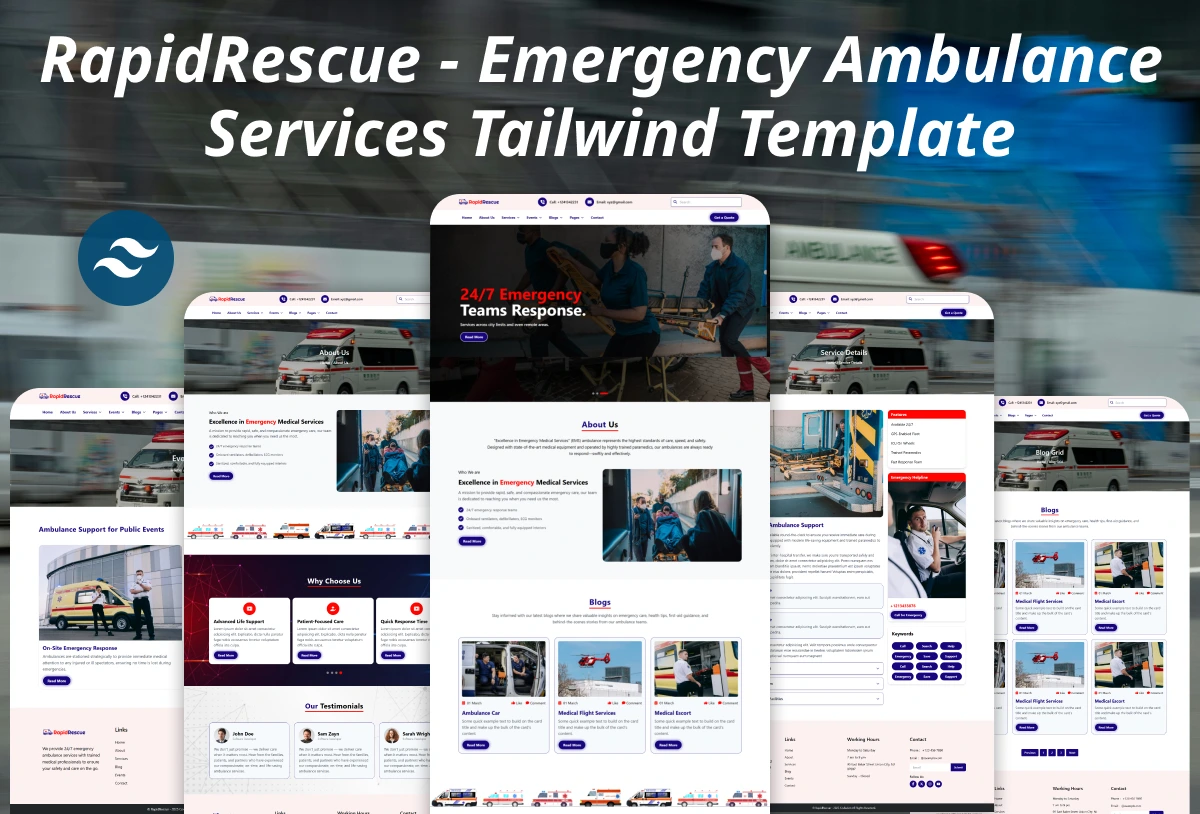
Whether you’re looking for marketing landing pages, e-commerce storefronts, dashboards, or portfolio sites, our Tailwind themes collection has something for every project:
-
Landing Page Template: Capture leads and communicate value with a modern, conversion-optimized design.
-
Dashboard UI: Monitor metrics and manage content with clean charts and data tables.
-
E-commerce Theme: Showcase products with interactive galleries and seamless checkout flows.
-
Portfolio Layout: Highlight your work with dynamic galleries and smooth scrolling.
All our HTML Tailwind CSS templates are built to be fully responsive, ensuring a flawless experience on any device. From smartphones to widescreen desktops, your site will look pixel-perfect.
-
Fully Responsive & Mobile-First
-
Performance-Optimized: We leverage the power of Tailwind’s tree-shaking with Tailwind Download packages that include only the utility classes you need—ensuring minimal CSS footprint and faster load times.
-
Easy Customization: With our intuitive Tailwind Templates Download, customizing your theme is a breeze. Change colors, typography, and layout with a few tweaks to your configuration, and watch your design come to life.
-
Extensive Documentation: Each Tailwind website template comes with step-by-step setup guides, code snippets, and best practices to help you hit the ground running.
Regular Updates: We continuously enhance our Tailwind Themes with new features, bug fixes, and compatibility updates. Stay ahead of the curve with the latest utility classes and design trends.
| Feature |
Description |
| Minimal CSS Footprint |
Only include the utilities you need for a lean, optimized CSS bundle. |
| Component-Based Design |
Reusable, modular components for buttons, cards, modals, and more. |
| Dark Mode Ready |
Toggle between light and dark themes with built-in utility classes. |
| Accessibility-Focused |
ARIA attributes and semantic markup ensure your site meets WCAG standards. |
| Built with Modern Tooling |
Compatible with PostCSS, PurgeCSS, and popular build tools—npm, Yarn, Vite, and Webpack. |
| Cross-Browser Compatibility |
Thoroughly tested on Chrome, Firefox, Safari, Edge, and mobile browsers. |
Select Your Template: Browse our curated library of Tailwind CSS templates and choose the design that fits your project requirements.
Instant Download: Click the Tailwind Templates Download button to receive a ZIP file containing HTML files, CSS bundles, and asset folders.
-
Installation:
- Unzip the package.
- Install dependencies via
npm install or yarn install.
- Configure your
tailwind.config.js to enable custom colors, fonts, and breakpoints.
-
Customization:
- Modify HTML components using Tailwind utility classes.
- Add or remove sections as needed.
- Leverage our documentation for advanced use-cases.
-
Optimize & Build:
- Run build scripts to purge unused CSS and minify assets.
- Preview your site locally using
npm run dev.
-
Deploy:
- Deploy to any static hosting platform: Netlify, Vercel, GitHub Pages, or your preferred server.
- Enjoy blazing-fast load times and seamless user experiences.
-
Freelancers & Agencies: Deliver professional websites in days, not weeks. Impress clients with modern designs and clean code.
-
SaaS Startups: Rapidly prototype dashboards, landing pages, and marketing sites without writing boilerplate CSS.
-
E-commerce Businesses: Launch fully functional storefronts optimized for conversions and performance.
-
Designers: Transform Figma or Sketch designs into real-world websites in record time.
We offer flexible licensing options to suit projects of all sizes:
-
Single Site License: $29 – Perfect for small businesses and personal projects. Includes one domain, lifetime updates, and six months of support.
-
Developer License: $79 – Ideal for agencies and freelancers. Use on up to five client sites, lifetime updates, and one year of premium support.
-
Enterprise License: Custom Pricing – Unlimited domains, dedicated support, priority feature requests, and onboarding assistance.
Each purchase includes:
- Access to all Tailwind Themes in our library.
- Free updates for life.
- Comprehensive documentation and video tutorials.
- Responsive customer support via email and community forum.








.webp)
 (1).webp)